Developer Tools
Goals
Get oriented with your browser's developer tools. They're a great jumping-off point for continuing to build your HTML, CSS, and JavaScript knowledge.
The screenshots below are specific to the Chrome web browser, which is available for Mac, PC, and Linux and has great developer tools. If you're partial to another browser, there's usually a similar set of tools you can use.
Steps
Step 1
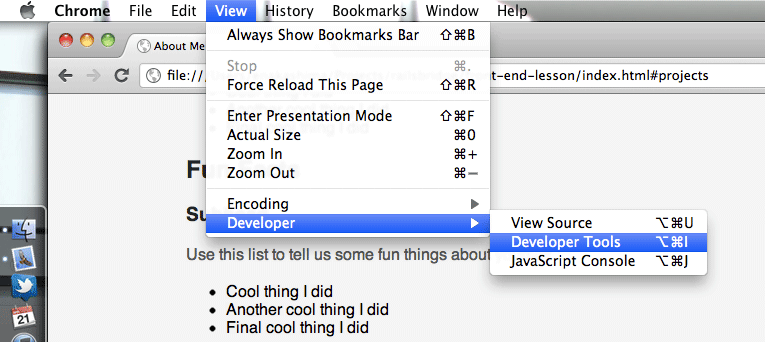
First, you've got to turn on your developer tools. They're hidden by default.
In Chrome, you can do this by clicking View > Developer > Developer Tools.
Step 2
Click on the 'Elements' button to check out your HTML.
Clicking on an HTML tag in the elements panel will highlight that element in the browser window. It's a great tool for debugging styling problems. On the right side of the panel, you'll even get a list of styles that are being applied to that element.
Chrome's Elements panel will update to match the state of your DOM as you modify it with JavaScript. Some elements panels don't do this — they just show what the HTML looked like on page load.
Step 3
In the 'Network' panel, you can see what other files and resources your HTML page is loading.
If you click on a file name, you can take a look at the contents of that file. This panel is a great place for debugging script linking or loading issues. (You can see HTTP headers and request params here too, with a little digging.)
Step 4
The 'Console' is the JavaScript developer's secret weapon. It lets you run JavaScript by typing it in directly — and it runs your scripts in the context of your page, so you can interact directly with objects and functions you've defined. It's helpful for debugging and experimenting.
Step 5
The 'Sources' panel is another JavaScript pro tool. If you're used to working with an IDE (Integrated Development Environment) that has a debugger, you'll be able to use many of the same techniques (like breakpoints, stack traces, and watch expressions) right here in the browser.
Explanation
Keep Learning with Developer Tools
With good browser developer tools, you can pick apart every website you visit. If you see cool CSS styles or JavaScript animations, you can always look under the hood and figure out how they're done. It's a great way to keep learning as a front-end developer.
Next Step:
Go on to Add Starter Files