Javascript To Do List With React
Goal
By the end of this session, you should understand how to write a JavaScript application using the React library. You're going to be building a personal to do list application. You've decided that you'd like to:
- Add an item to your list
- Mark an item as complete
- Load your list from multiple computers.
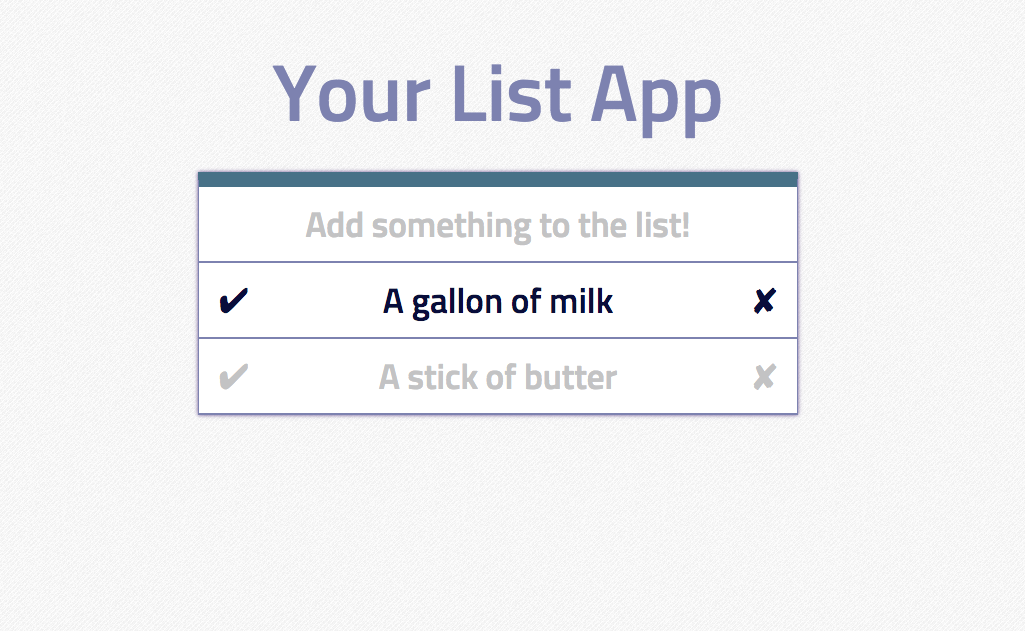
You've sketched up an initial screenshot of what you want it to look like:

Meta-Goal
When you have completed today's goal of getting the basic application online you should understand:
- How to use JavaScript to interact with a server.
- How to organize your JavaScript code into models and views.
- How to use the React library to render HTML elements.
- How to incrementally add features to your application.
- How to get your application online.
Schedule
- 1-ish hours of the basics of clients and servers.
- 1-ish hours on organizing JavaScript using models and views.
- 3-ish hours of adding features to you application, broken up into 1 hour chunks.
This is just a rough guideline, not a mandate. Some steps you'll go over and some you'll go under. It'll all work out by the end of the day. Probably.
Requirements
When programming, you'll generally want these tools on hand:
- An internet connection. We're going to be communicating with other websites using JavaScript.
- Your browser to see the code running (I recommend Chrome, but any will do!)
- A text editor to change the code (Railsbridge recommends Atom, but you can try a different editor)
- A javascript console so you can experiment and print out debugging messages. This is built into your browser.
Before you can start the tutorial, you'll need to download the tutorial to your computer to edit the source code.
Once you've downloaded it, open index.html with your browser. You should see a mock up of your list. If you do not, get an instructor to help you out.
Format
Each lesson will look like this:
Step Title
Goal:
Description of the current step.
Red because big goals are scary.
Steps:
steps to take.
Yellow because we've gotten it done, but we have no clue what's going on.
Explanation
Details of what the steps actually did... spell out the cause and effect.
Green because we can tie everything together now.
A note for teachers
The backend for this curriculum is hosted at http://listalous.herokuapp.com/
If it isn't working, you might be able to deploy it somewhere else using the code from https://github.com/raorao/headless_todos
Next Step:
Go on to Developer Tools