Getting Started

Goals
Steps
Step 1
Option 1.1: Windows
Type this in the terminal:cd c:\SitesOption 1.2: Mac or Linux
Type this in the terminal:cd ~Step 2
Type this in the terminal:mkdir railsbridgeStep 3
Type this in the terminal:cd railsbridgeStep 4
OSX/LinuxType this in the terminal:lsType this in the terminal:rm -rf suggestotronWindowsType this in the terminal:dirType this in the terminal:rmdir /s /q suggestotronStep 5
Type this in the terminal:rails new suggestotronStep 6
Type this in the terminal:cd suggestotronStep 7
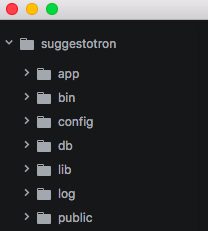
File/Folder Purpose app/ Contains the controllers, models, and views for your application. You will do most of your work here. config/ Configure your application's runtime rules, routes, database, and more. db/ Shows your current database schema, as well as the database migrations. public/ The only folder seen to the world as-is. If you put files in here, they will be served directly without any processing by Rails. app/assets/ This is where your images, JavaScript, stylesheets (CSS), and other static files should go. Modern Rails apps use something called the Assets Pipeline, which combines all the JavaScript and CSS files in this directory into a single file for speediness.
Next Step:
Go on to Add The Project To A Git Repo